×
Image Morphing App
Made with Java | June 2024
This java application was coded as part of a second semester project in the first year of engineering school.
- The aim is to discover what morphing is. To do this, the project was divided into 3 parts, in order to gradually approach this notion.
- In the first, we had to morph simple plain shapes using broken lines. Then a morphing of rounded shapes, using splines. And finally, image morphing using the Delaunay mesh.
- All of this was implemented in a JavaFX interface so that the various methods could be tested.
×






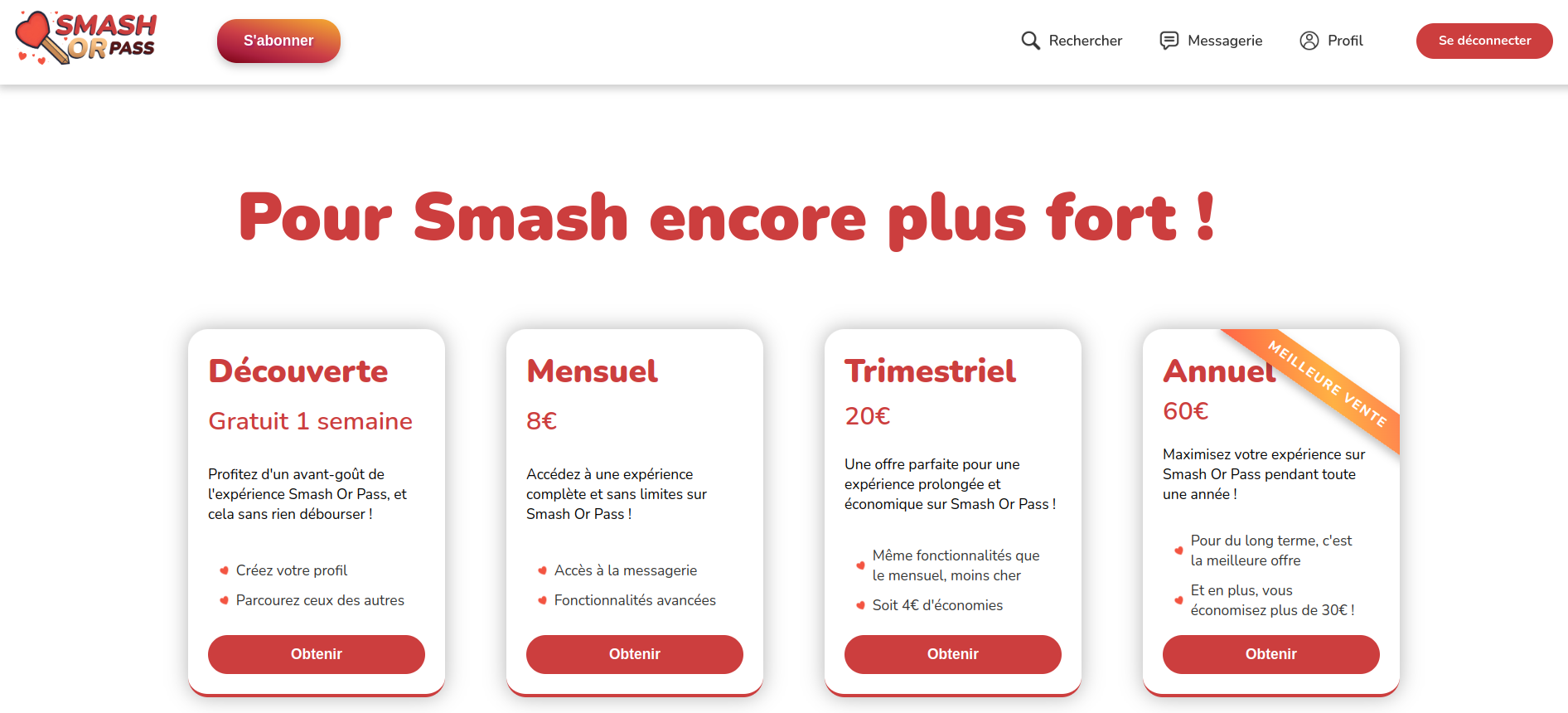
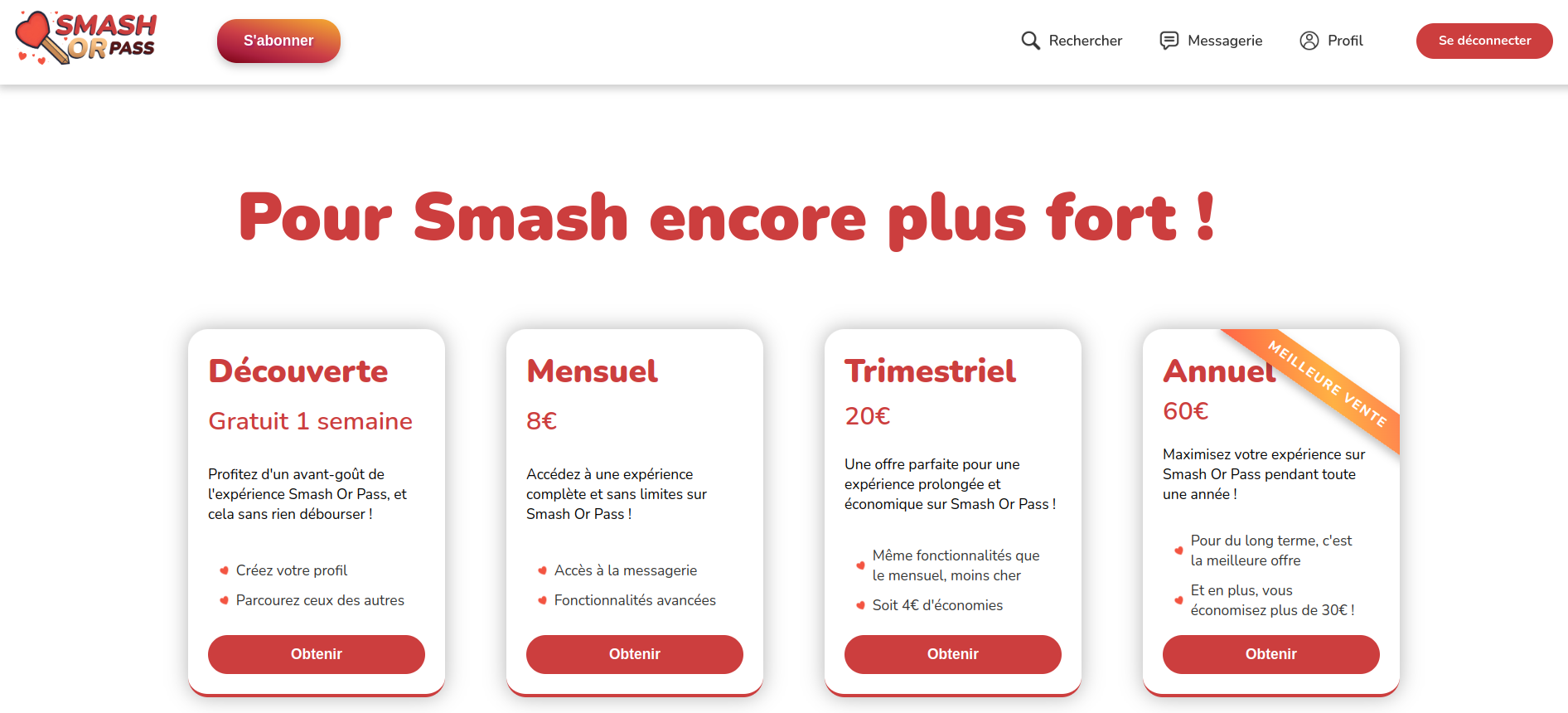
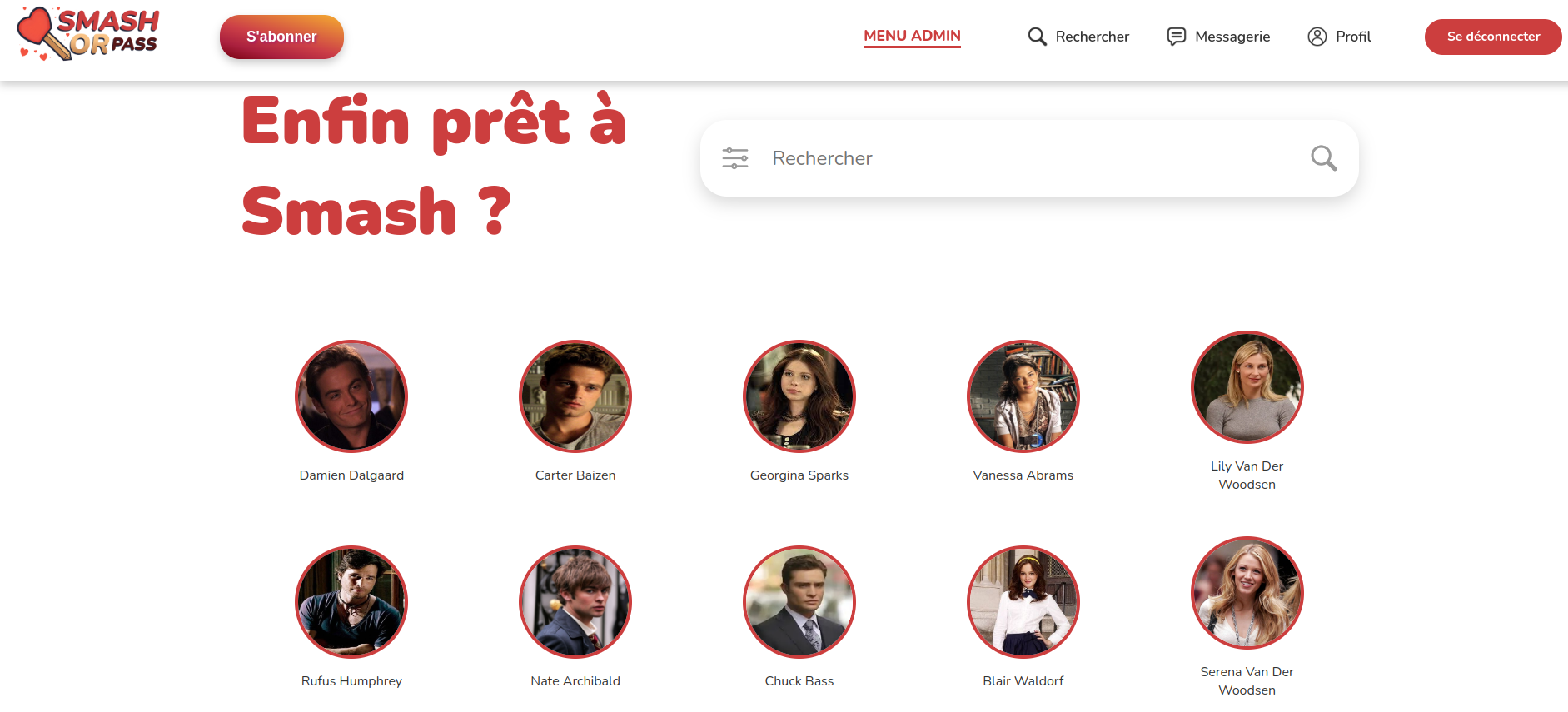
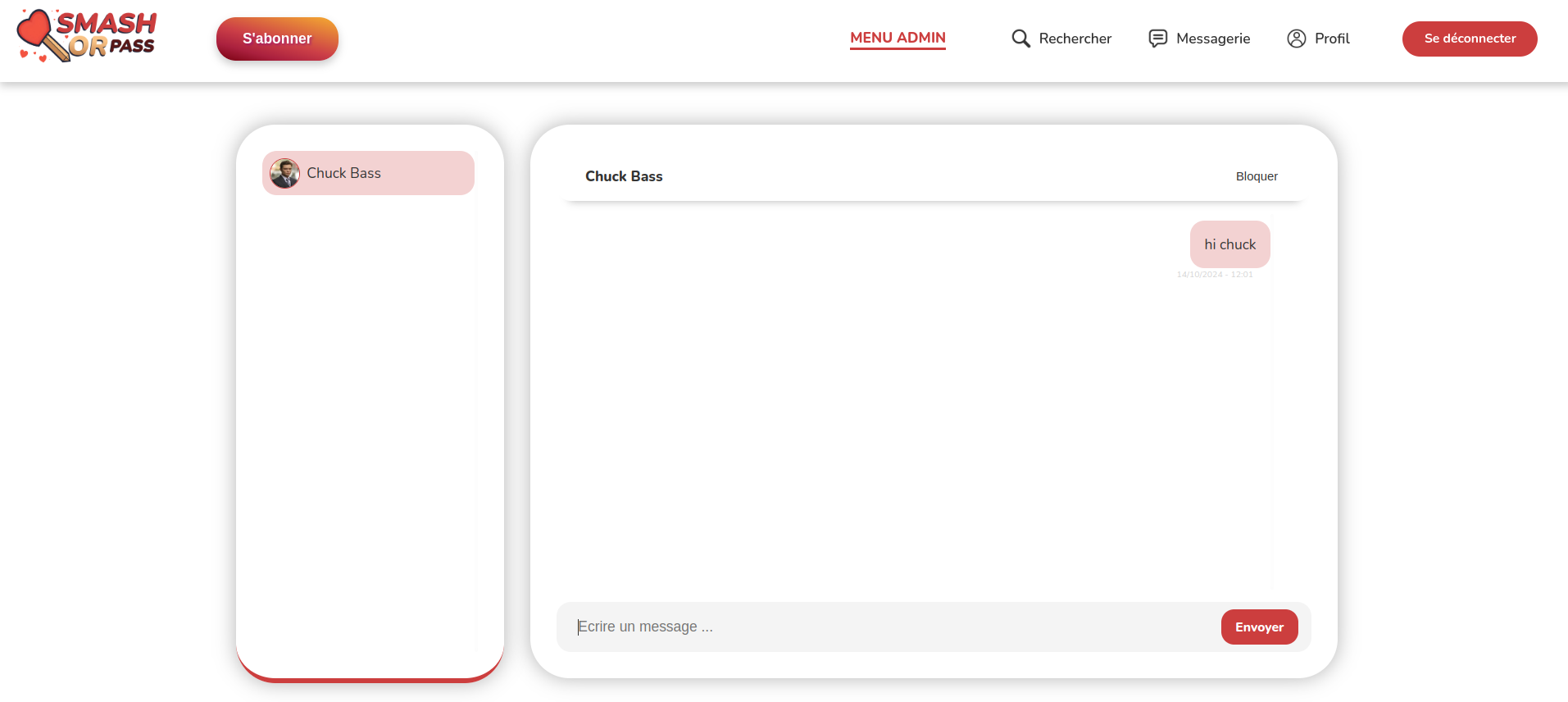
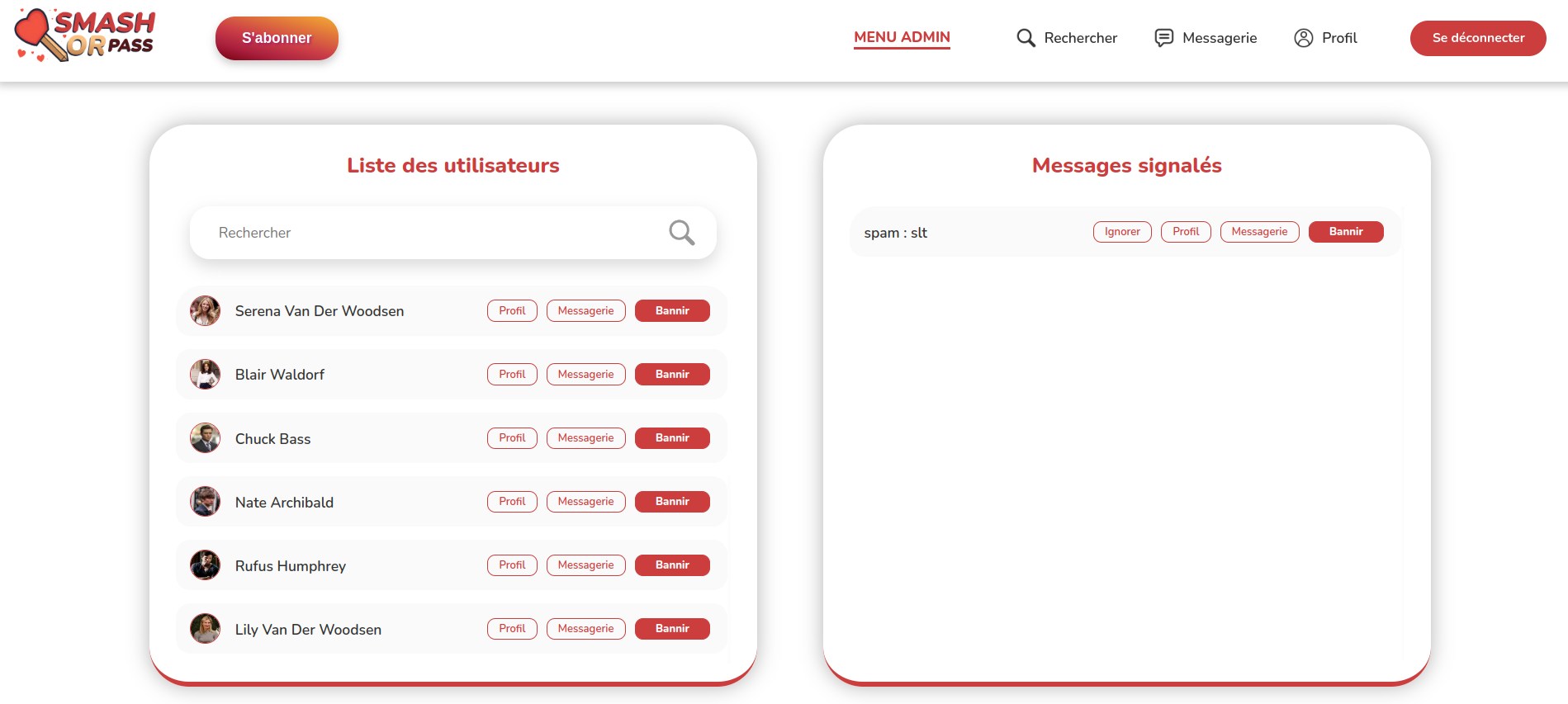
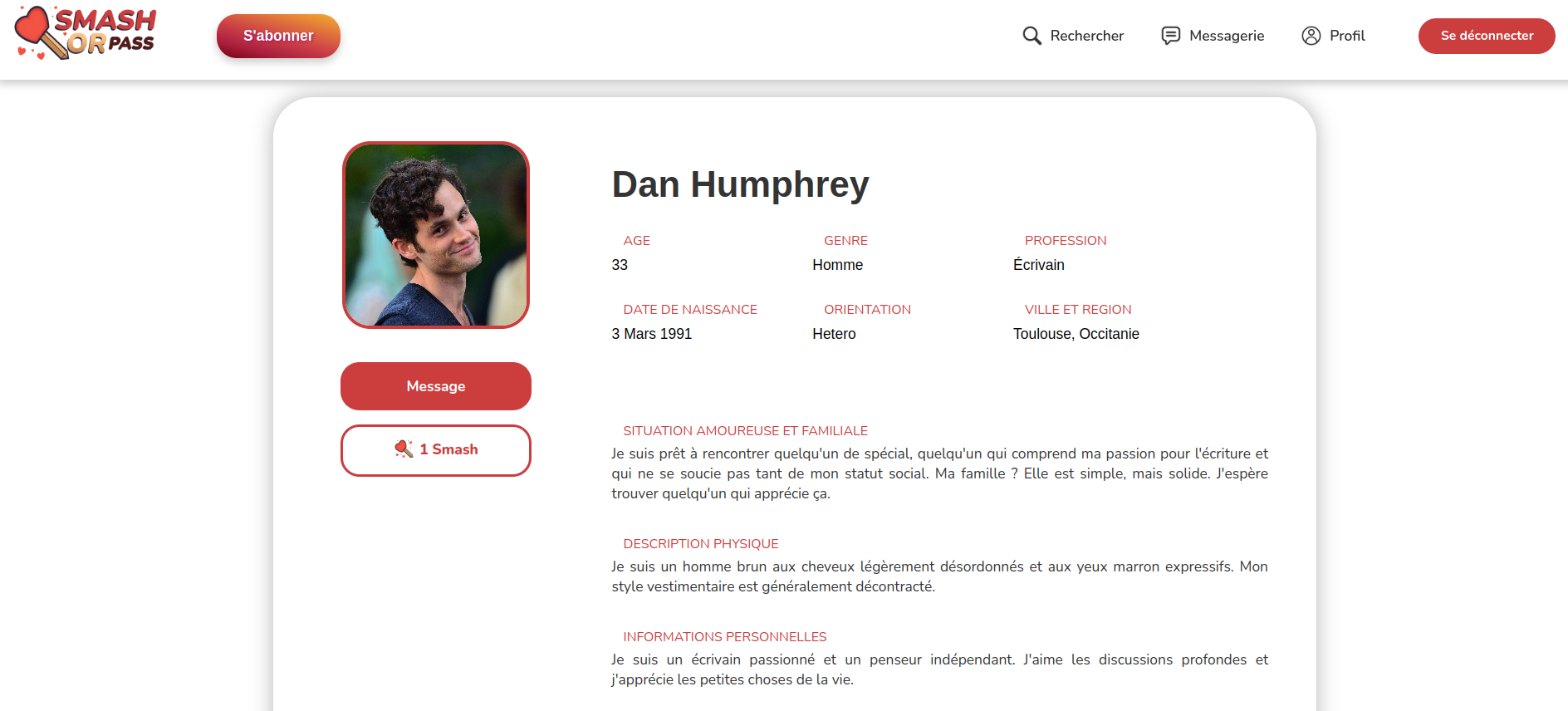
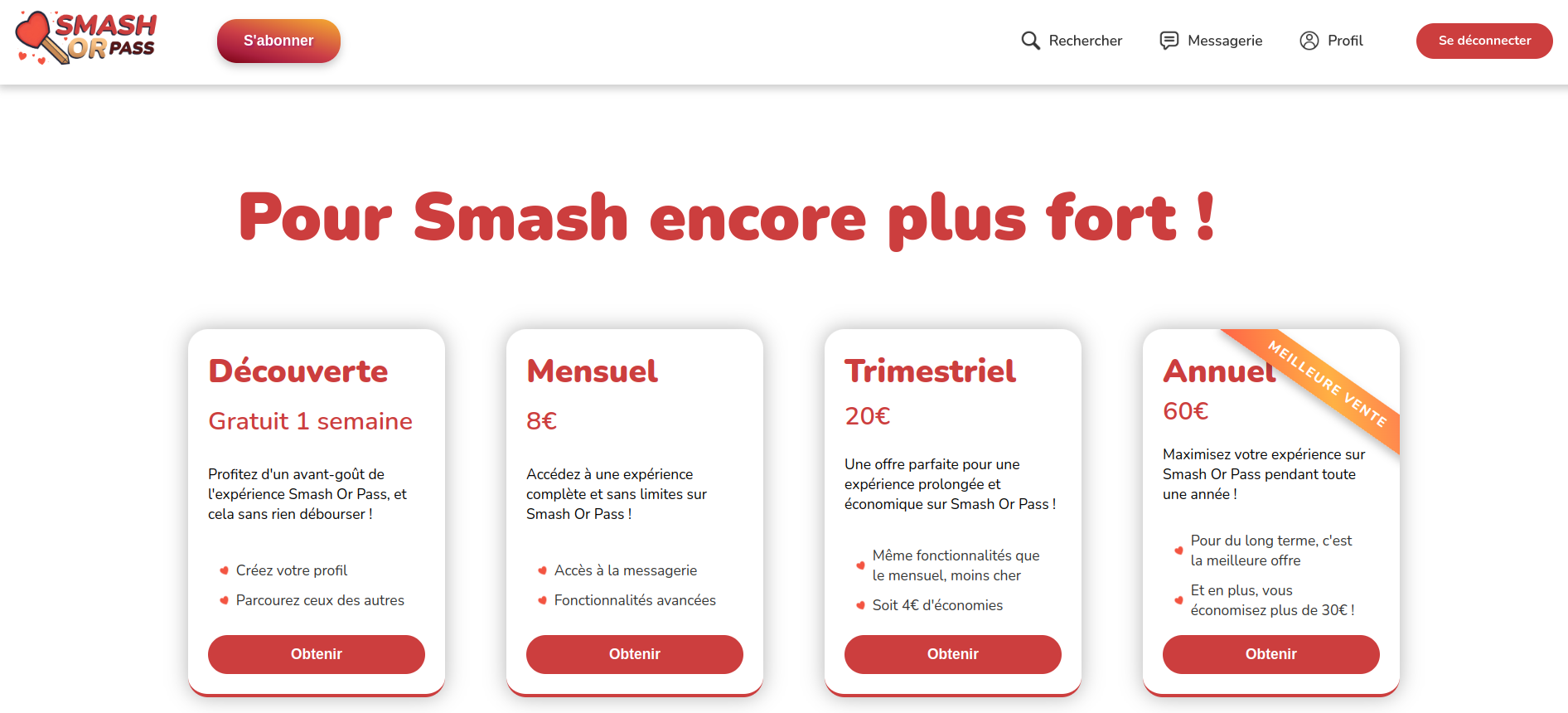
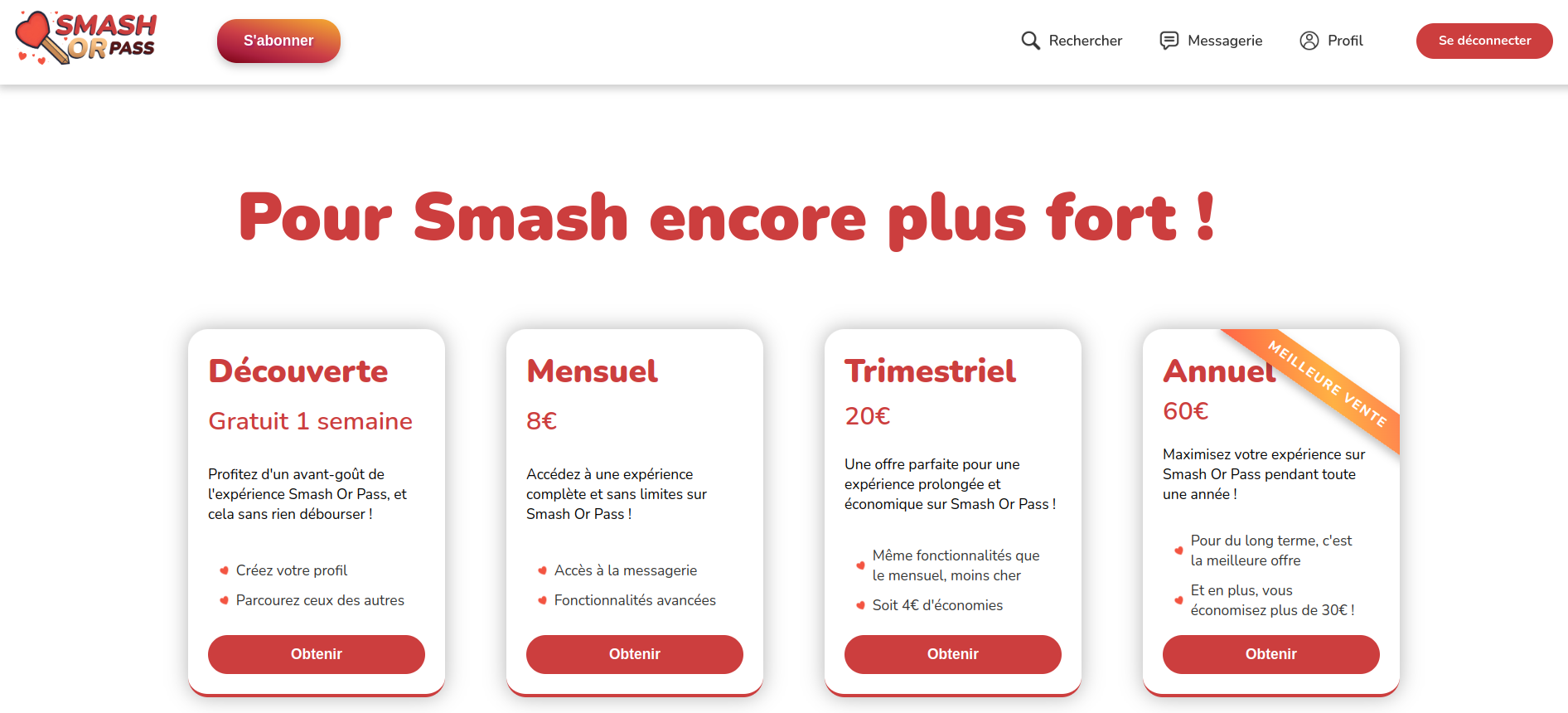
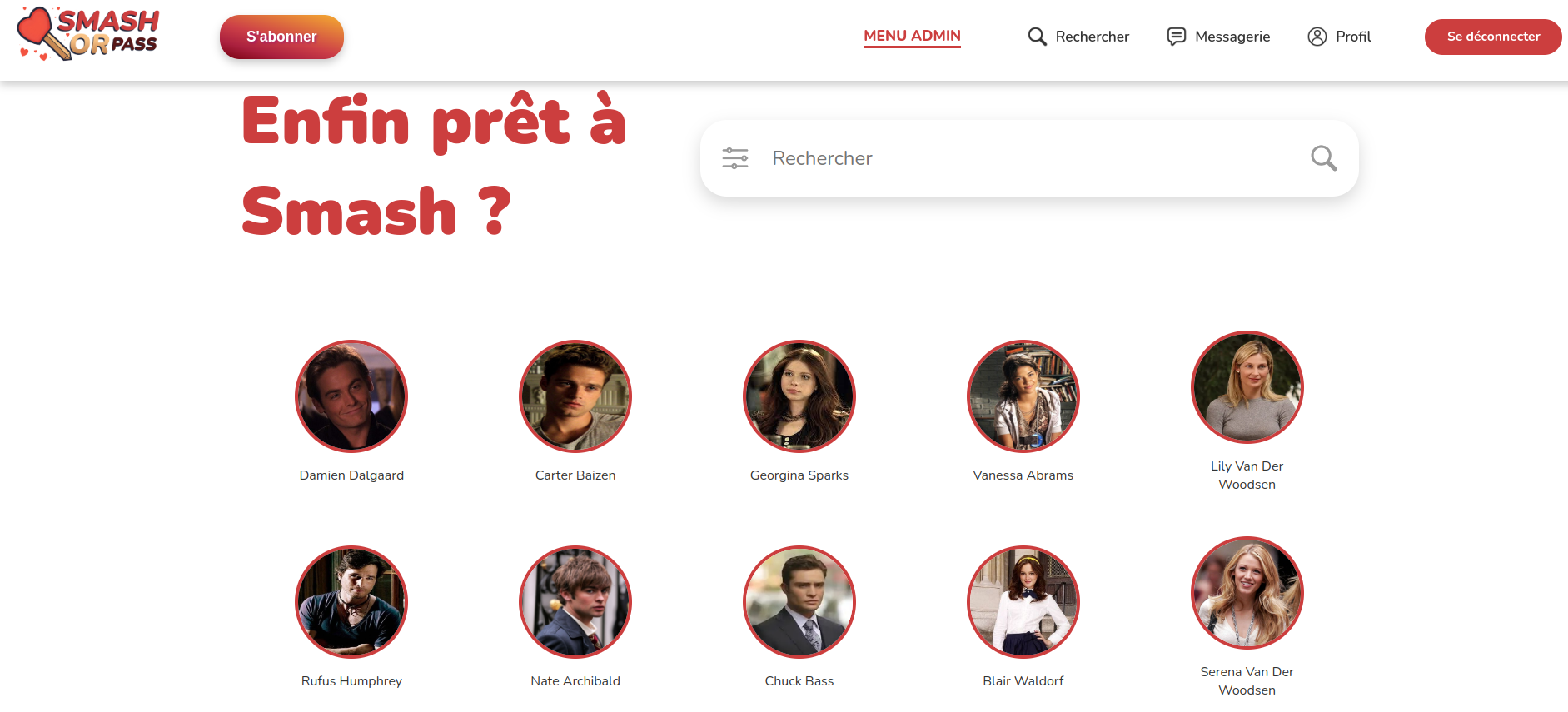
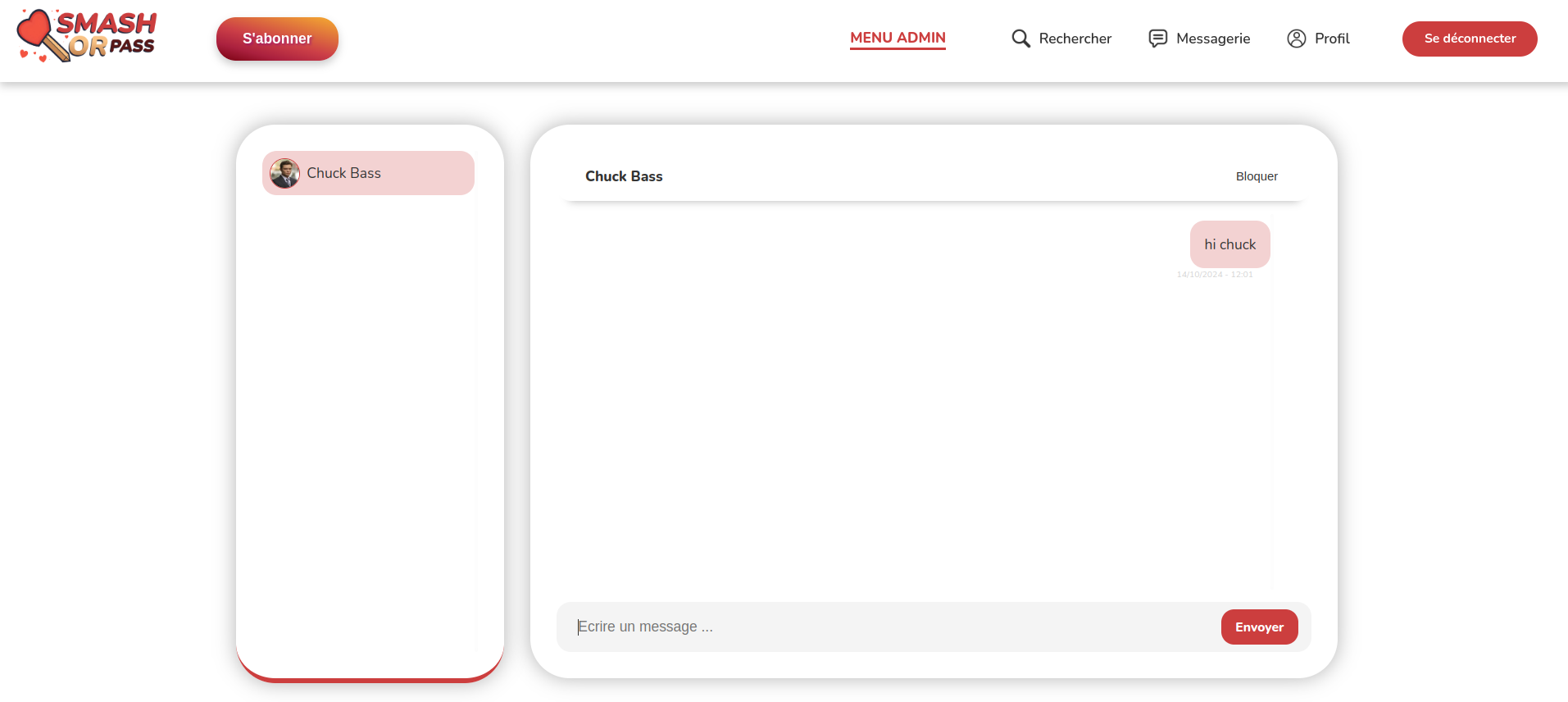
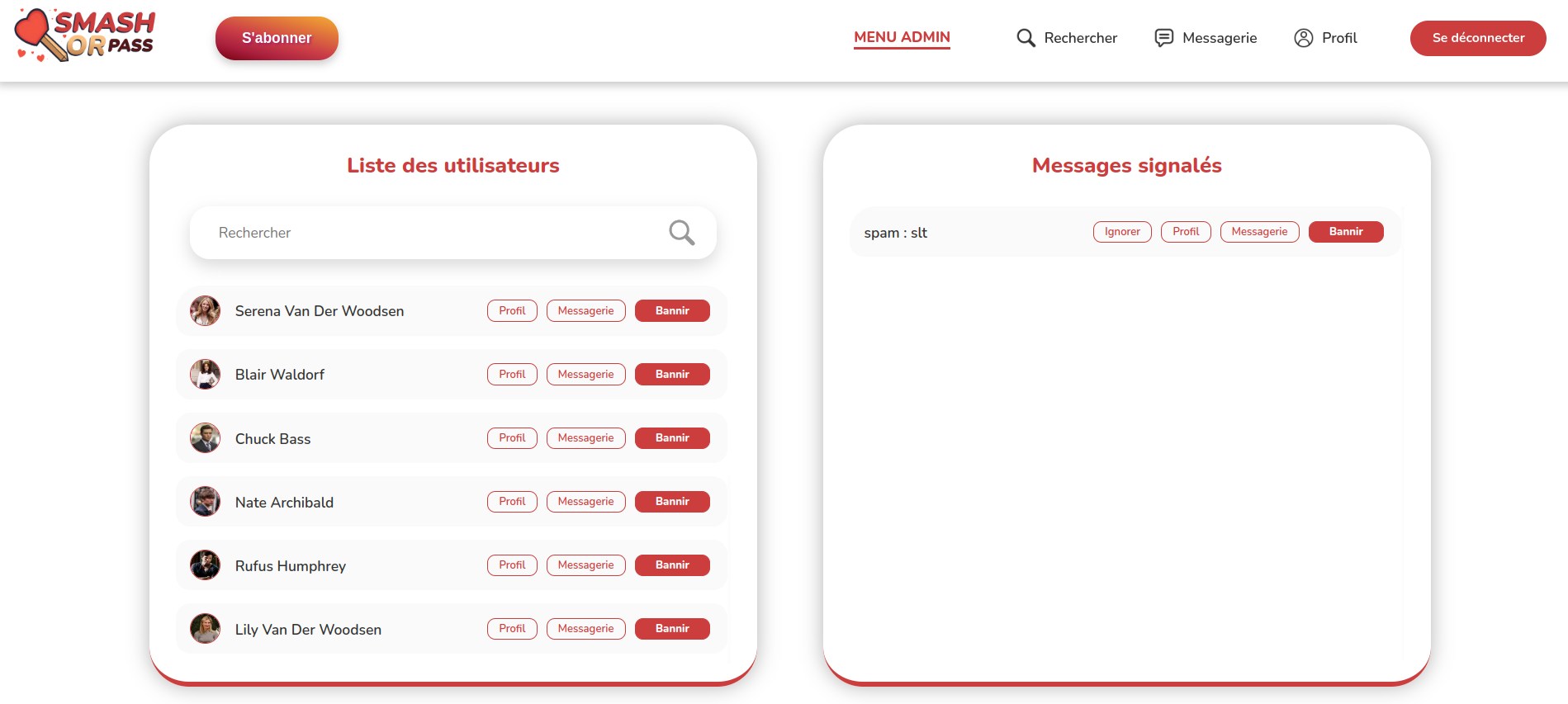
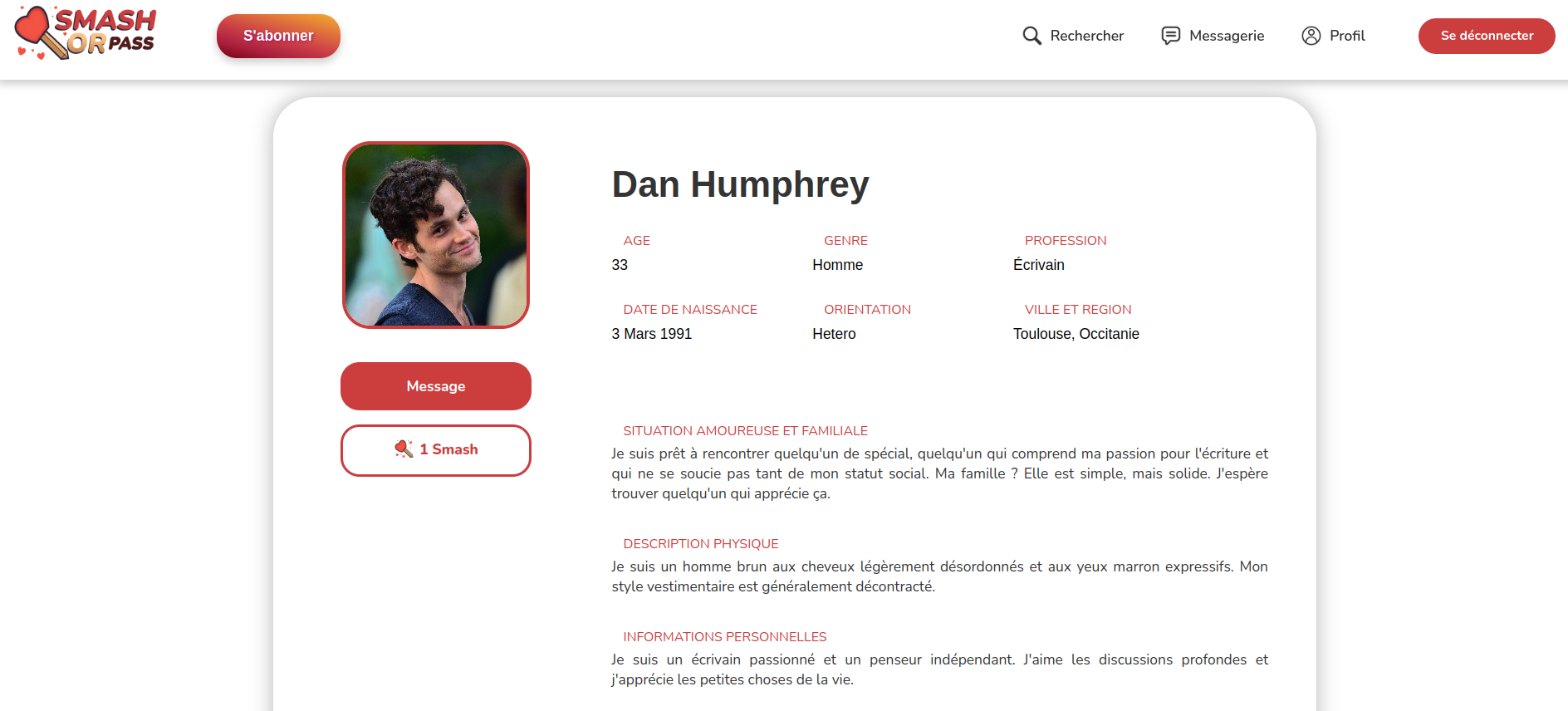
Dating Website
Made with PHP, CSS and SQL | May 2024
This website has been coded for the final exam of the second semester web development module.
- The aim of this project is to create a dating site enabling users to get to know each other based on various criteria, and then exchange ideas with each other.
- There are also different types of user (visitor, user, subscriber, admin), with different access to the same features depending on whether or not they have taken out a subscription.
- There is also a messaging and reporting system, as well as a like system to increase a profile's popularity.






×






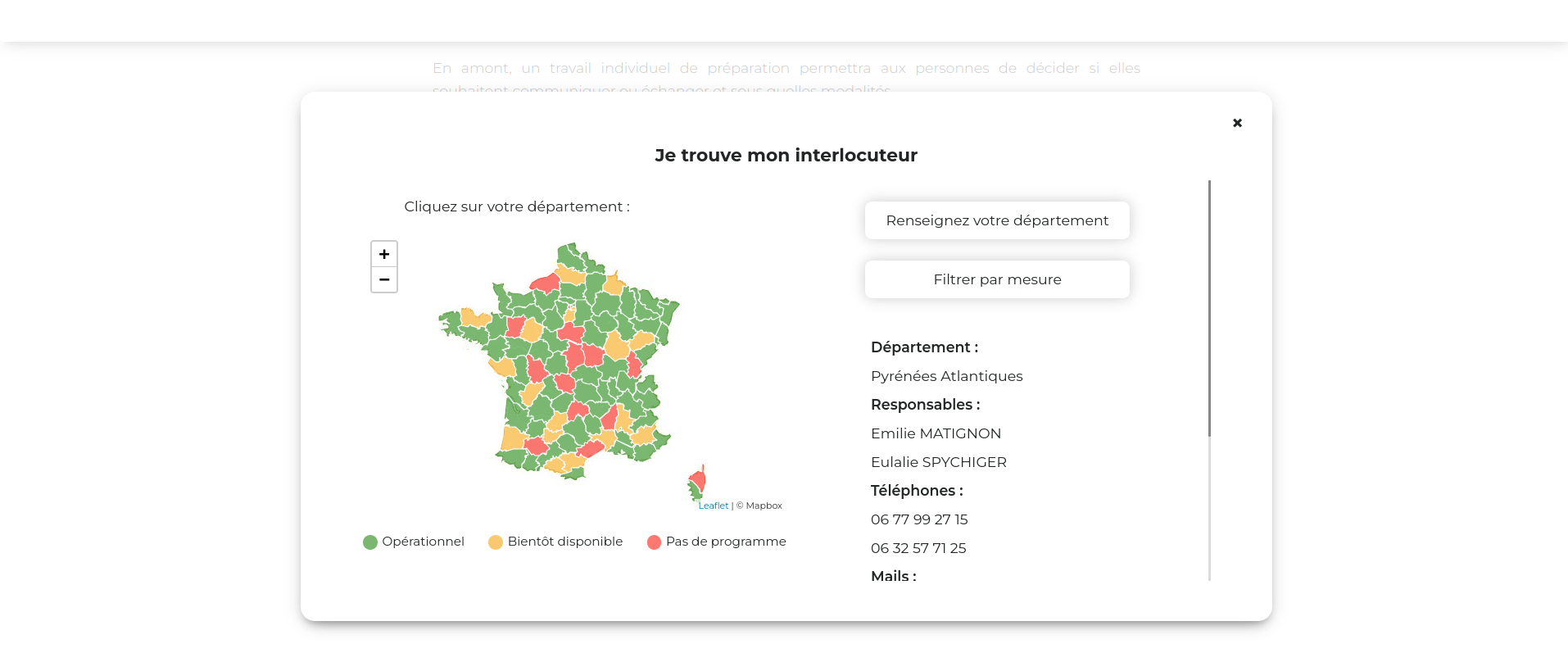
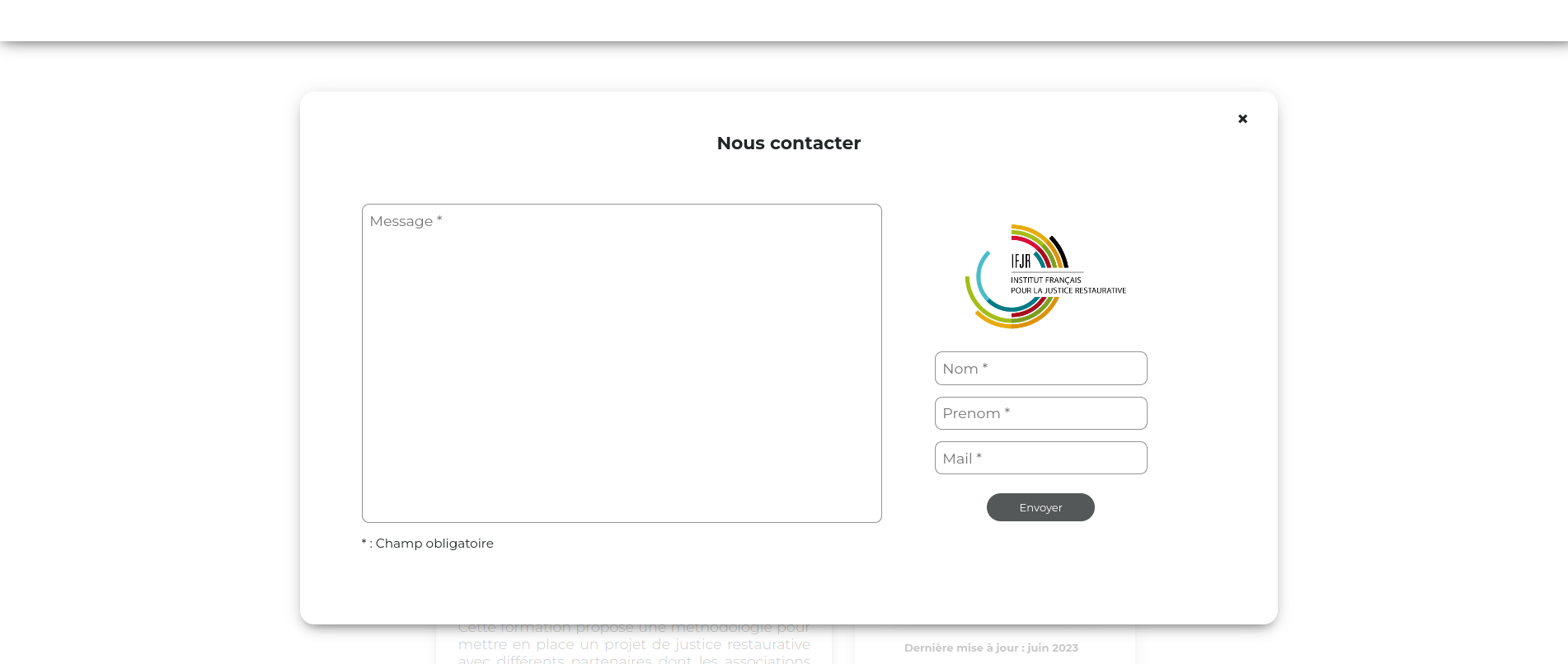
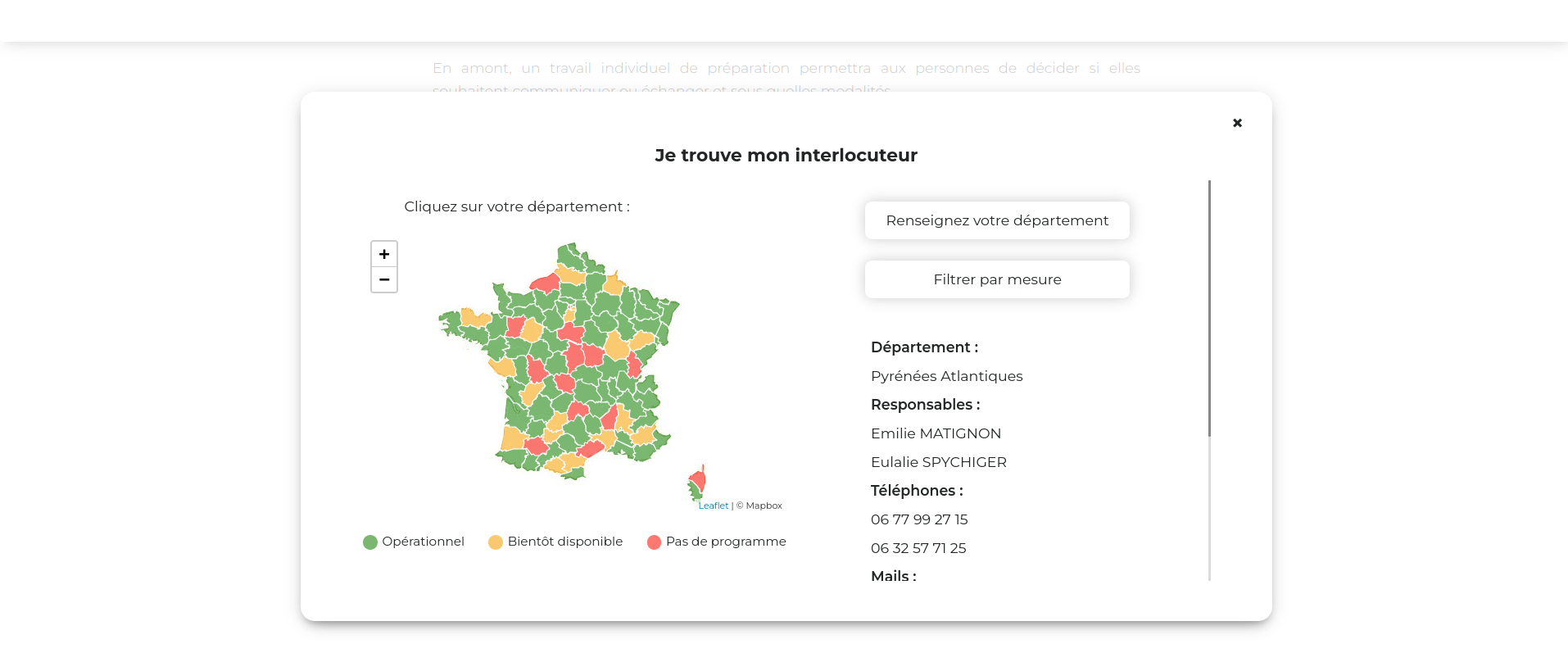
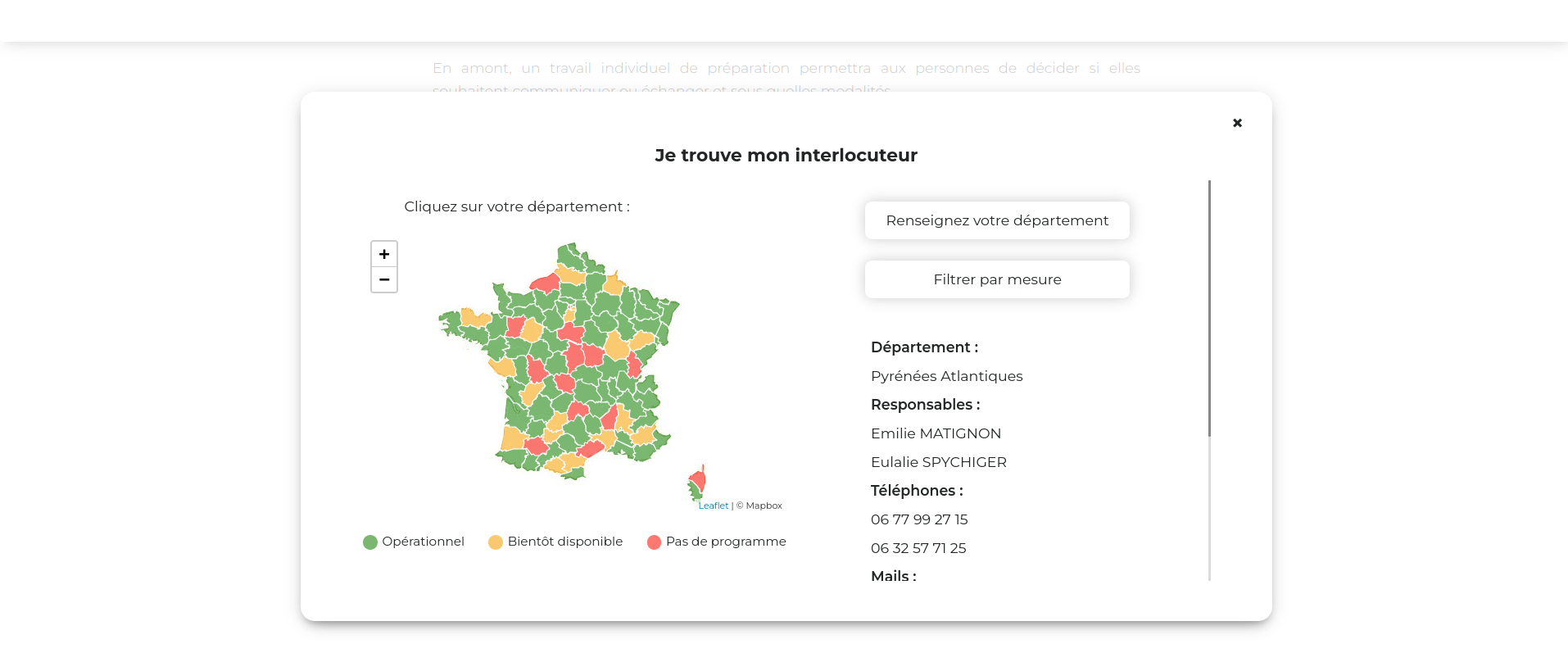
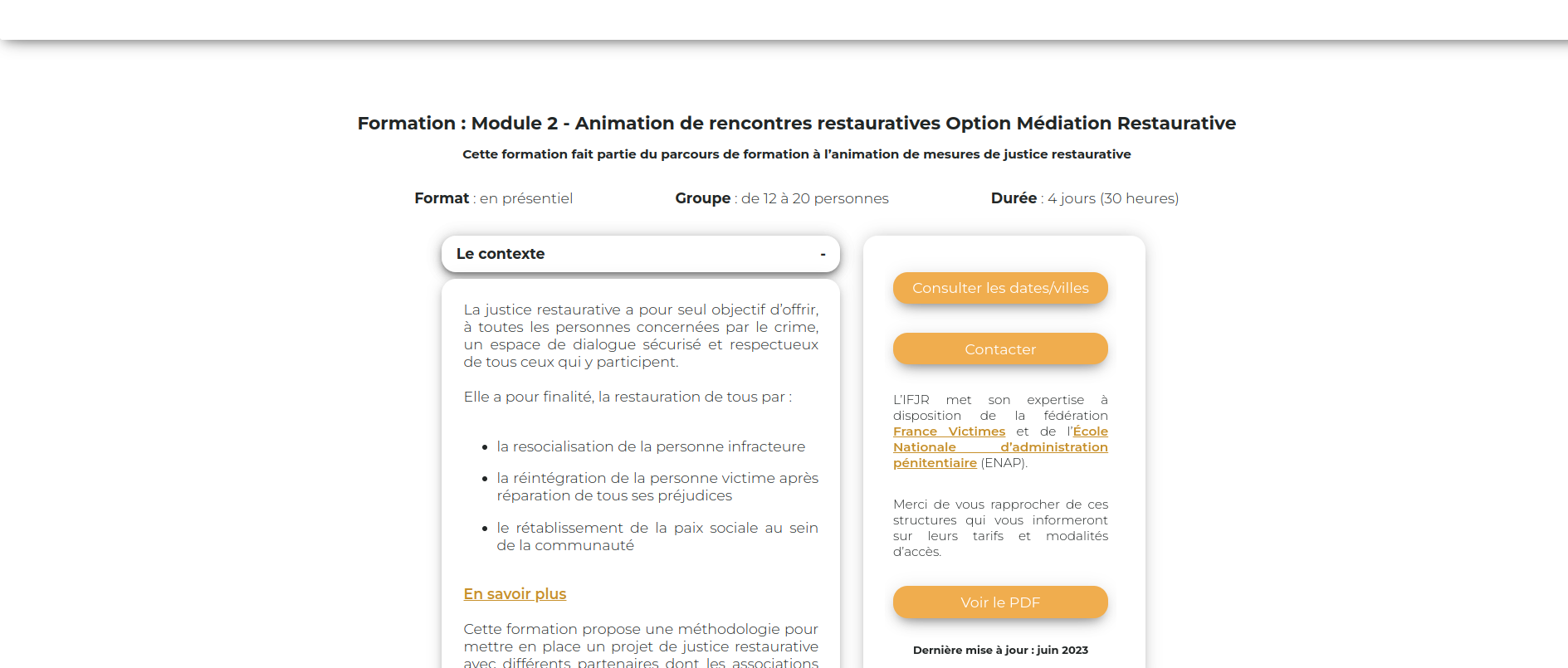
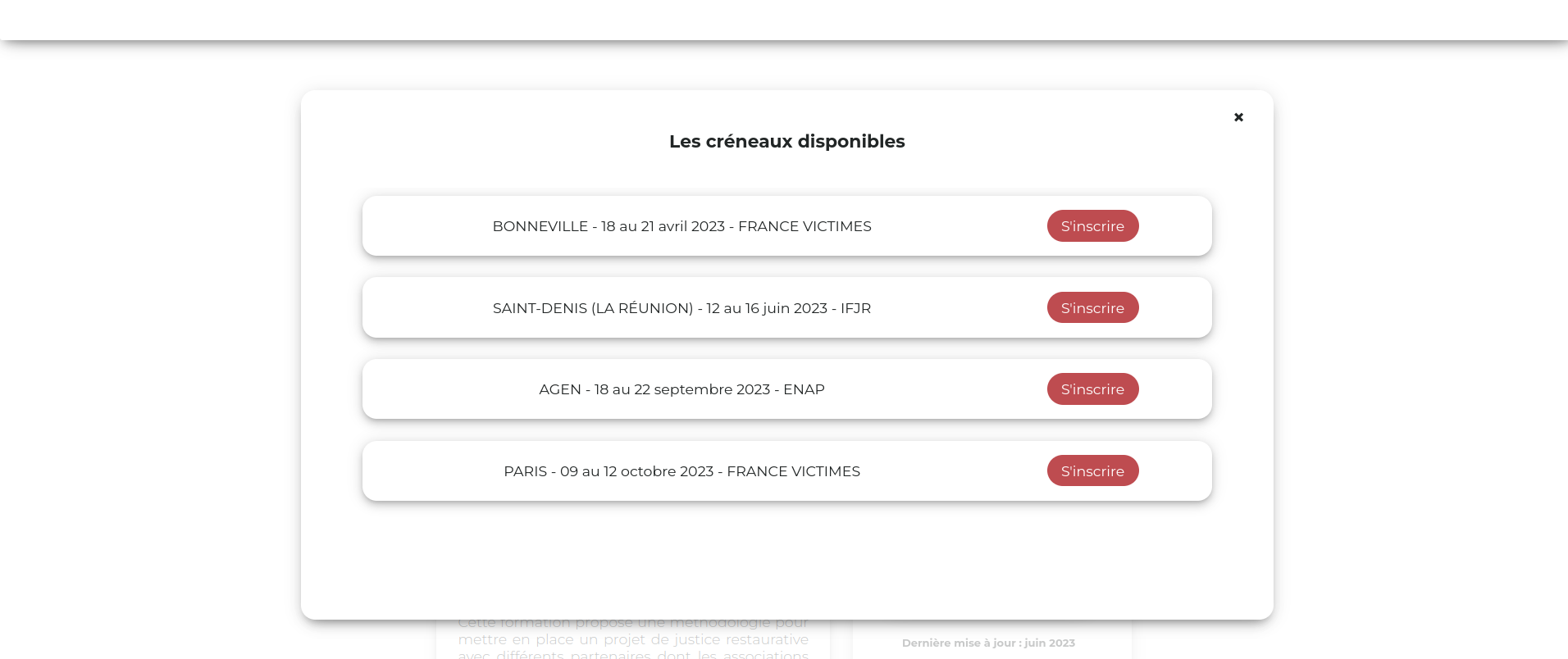
Restorative Justice Website
Made with PHP, CSS and JS | June 2023
This website has been coded for the final exam of the second semester web development module.
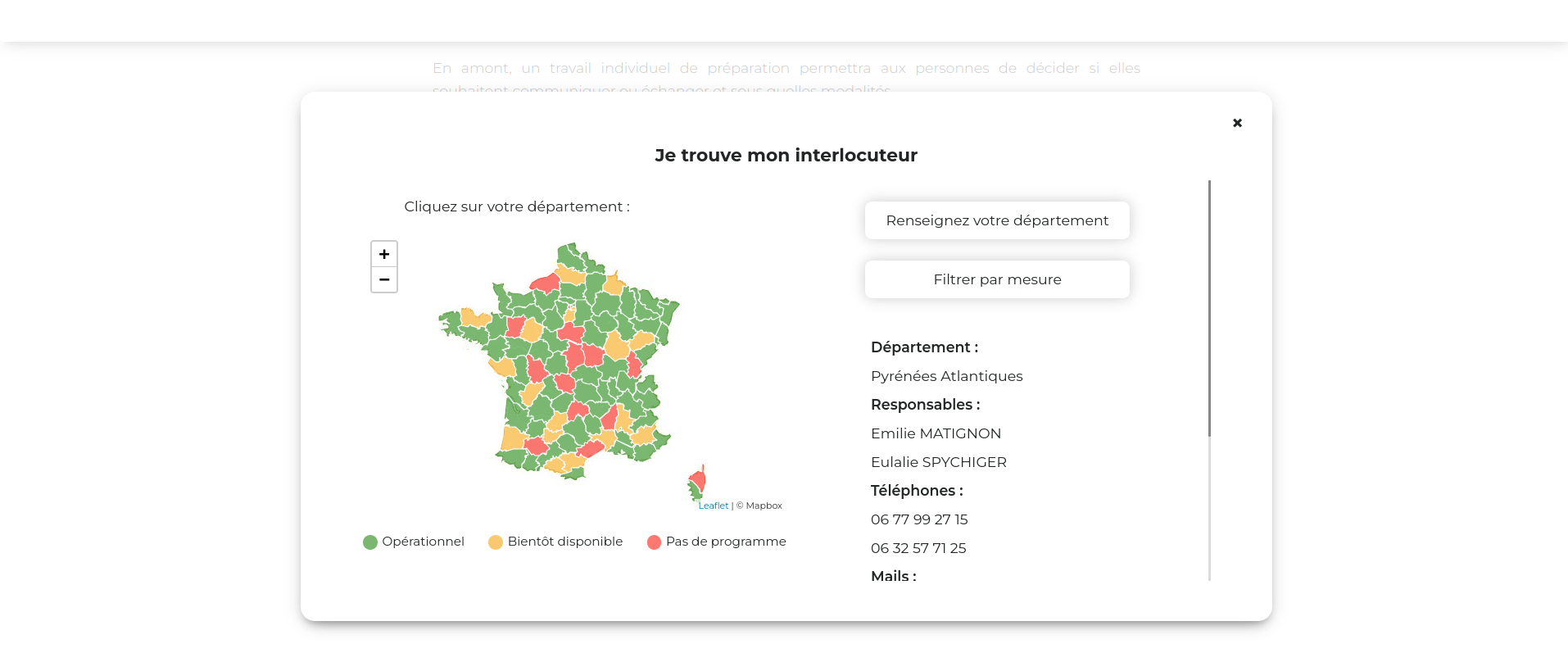
- The aim of this project is to optimize the IFJR's current website to enable better visibility of information for litigants and justice professionals.
- The project is divided into two parts, one to create a dedicated space for individuals to find essential information on restorative justice and the contact details of the person in charge in their department.
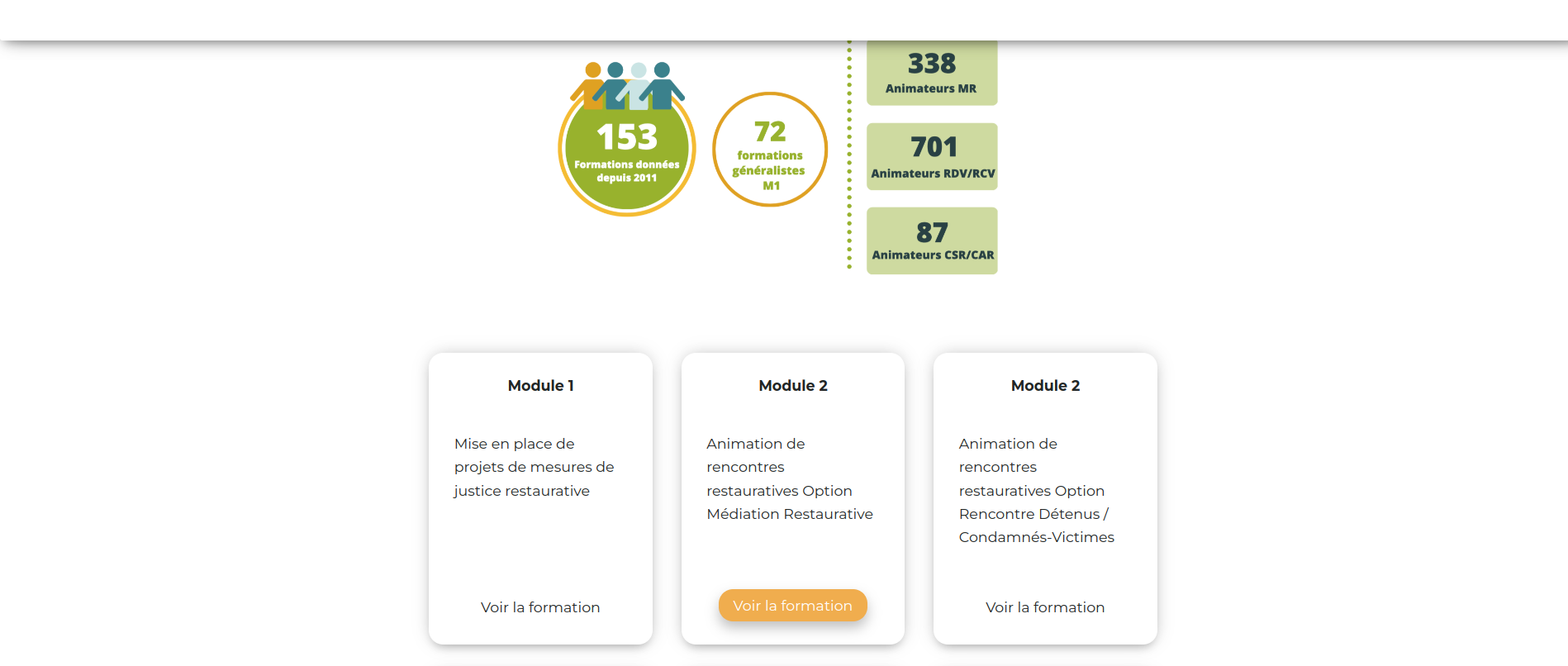
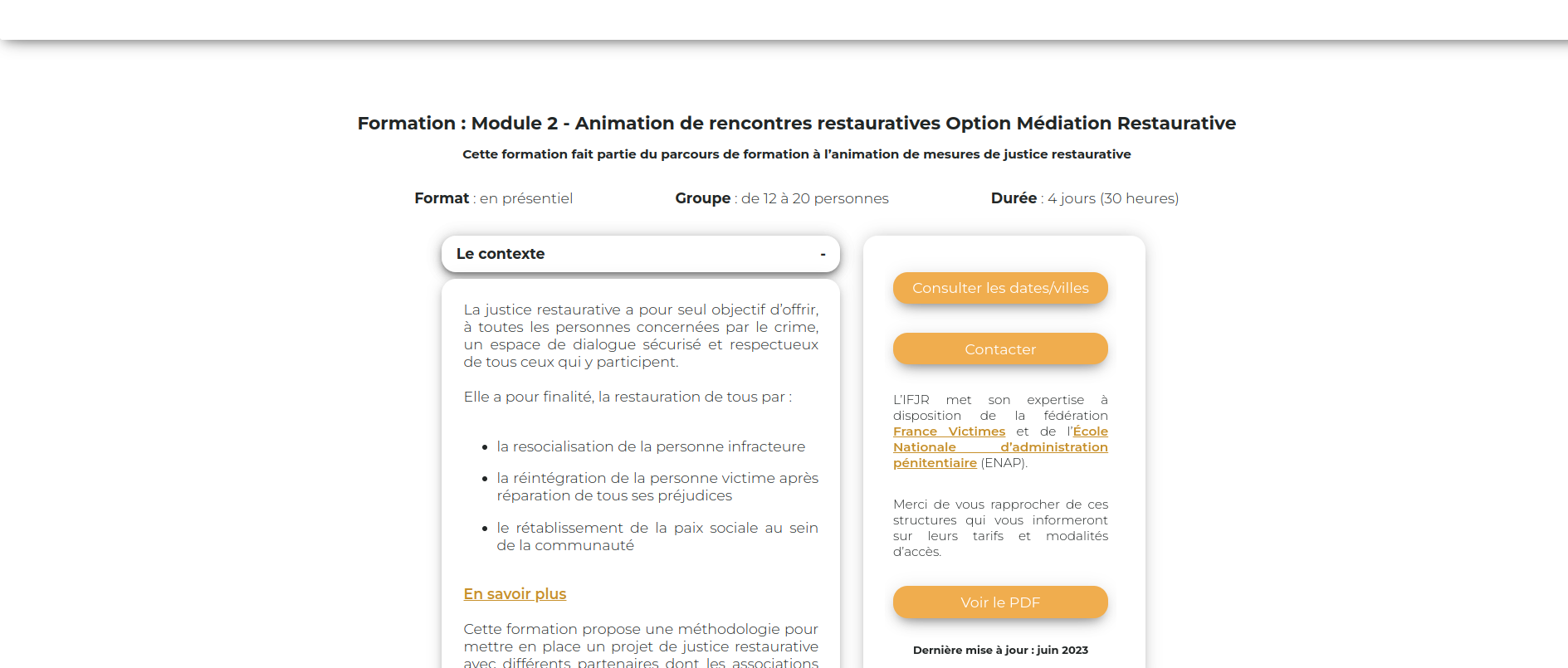
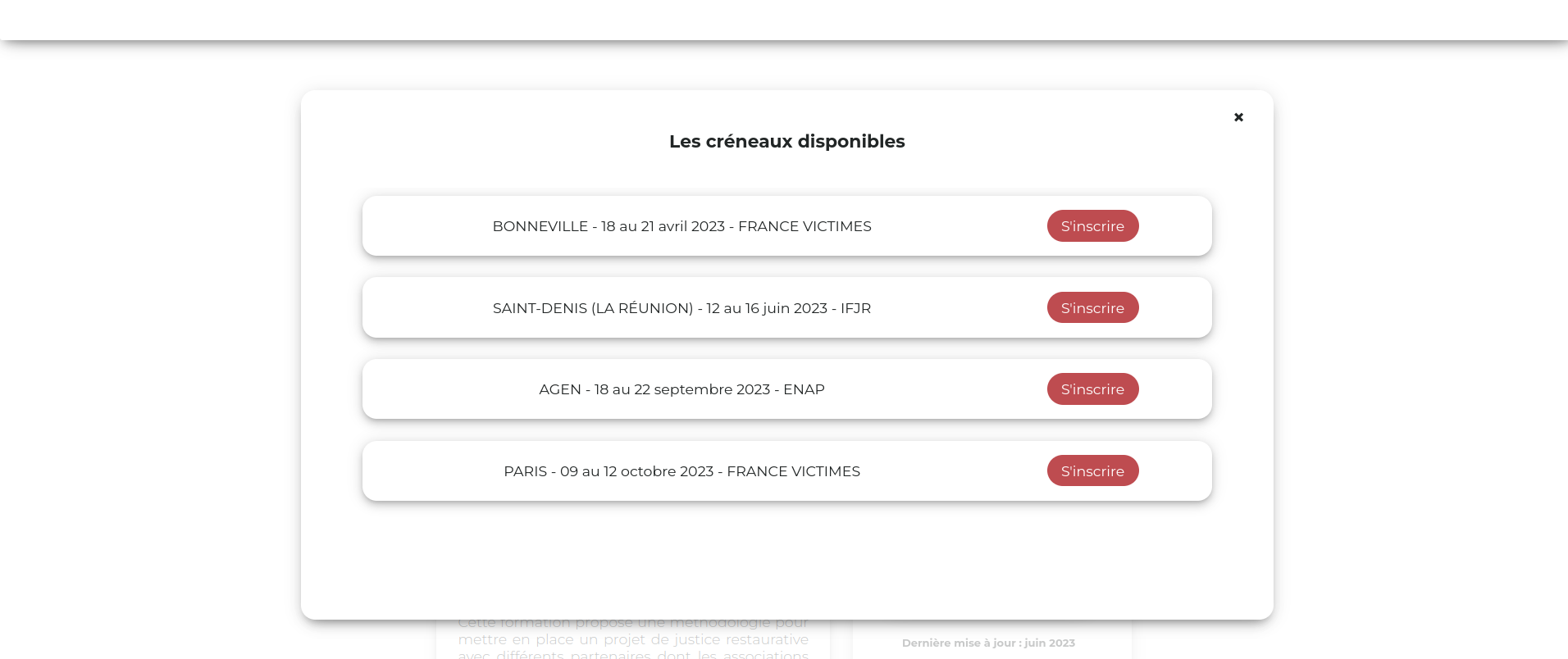
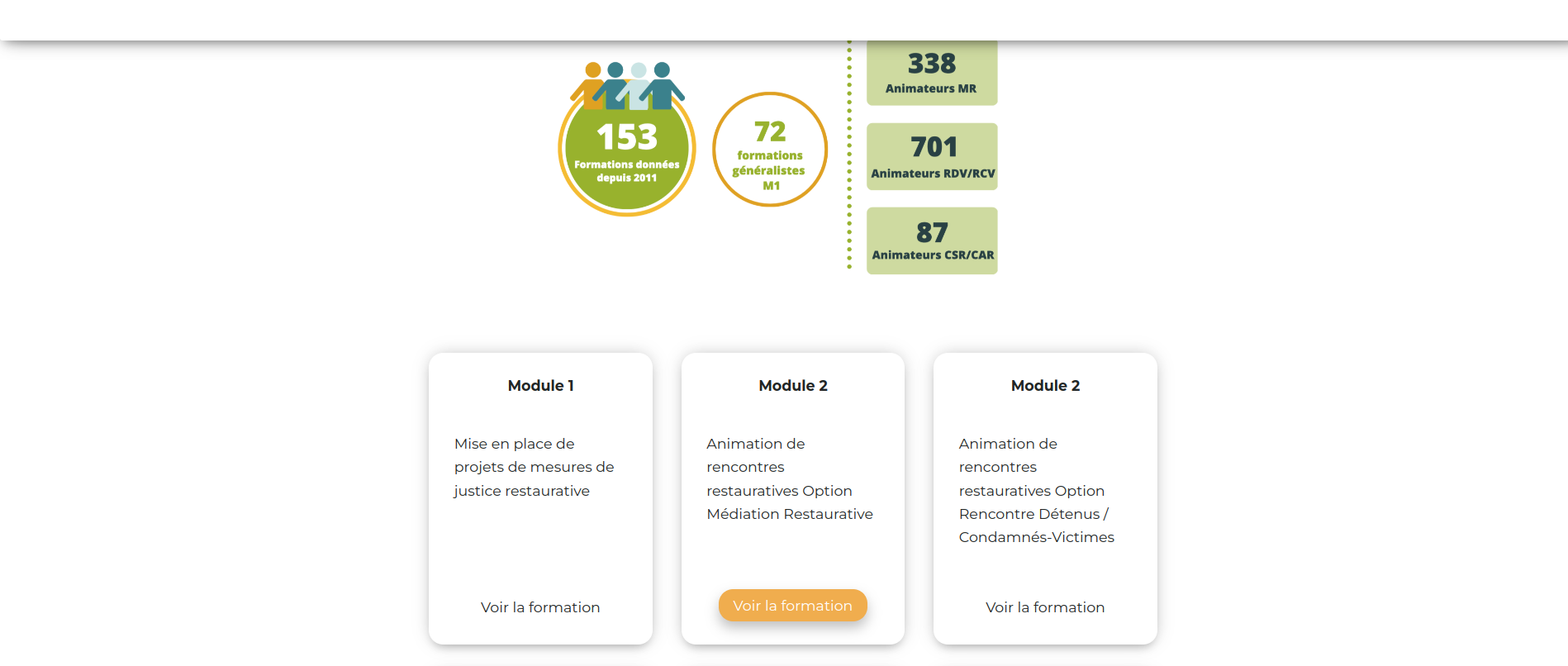
- The second part is the training area, which contains the catalog of training courses and details of each one, such as dates and locations.






×






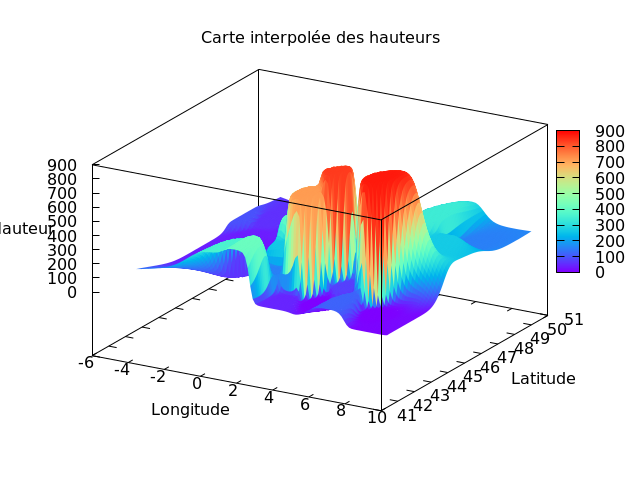
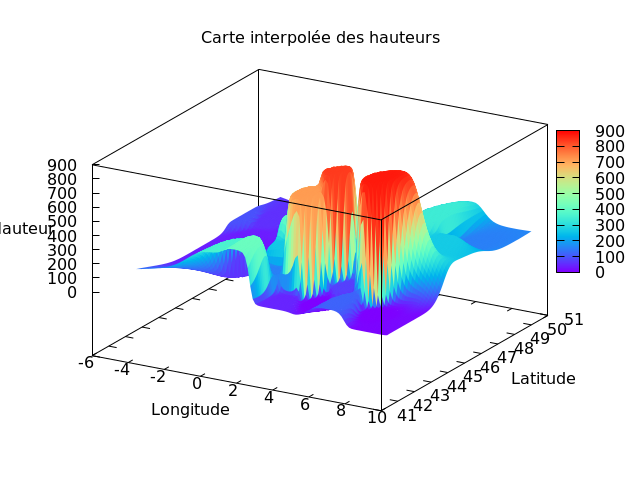
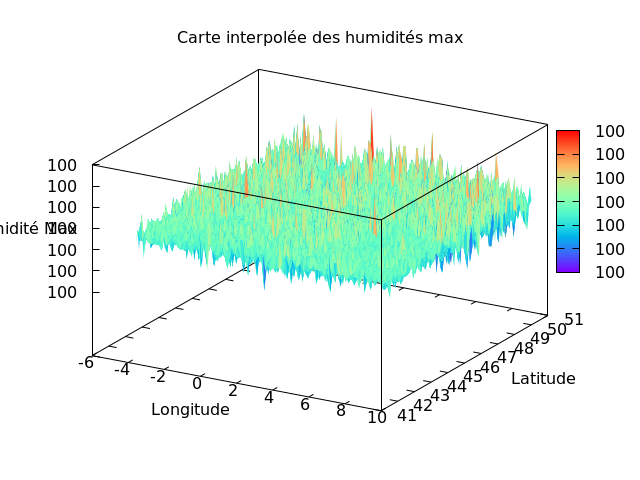
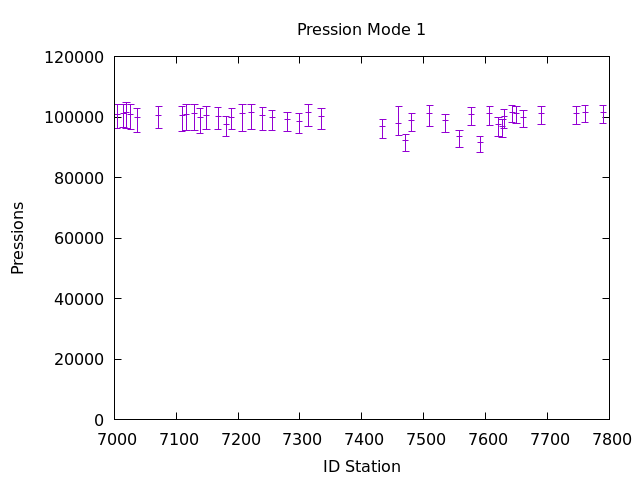
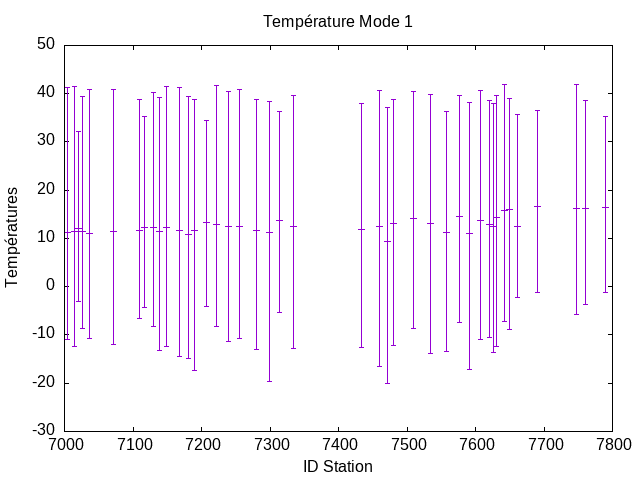
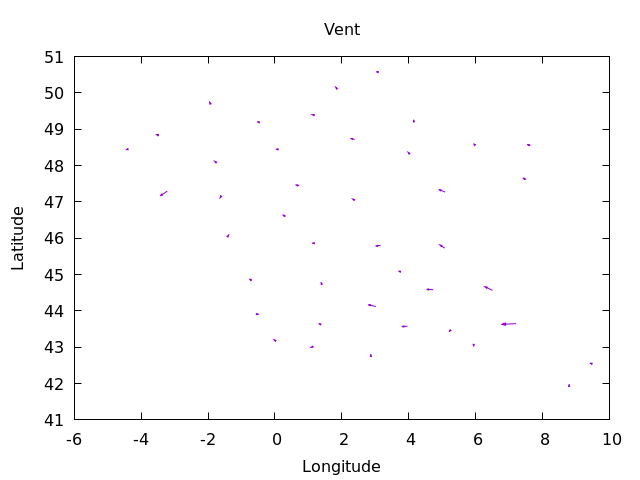
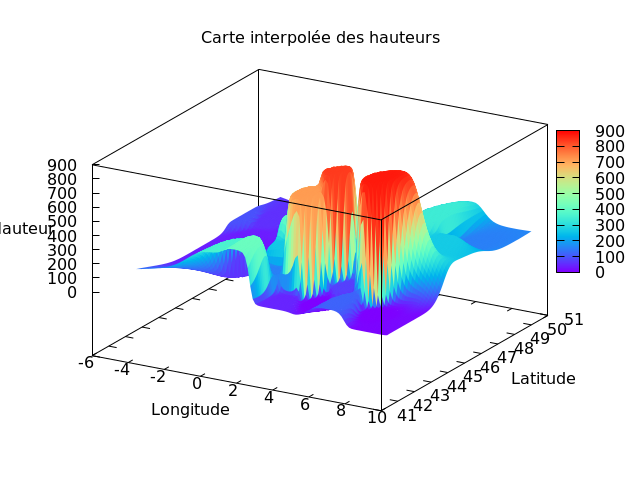
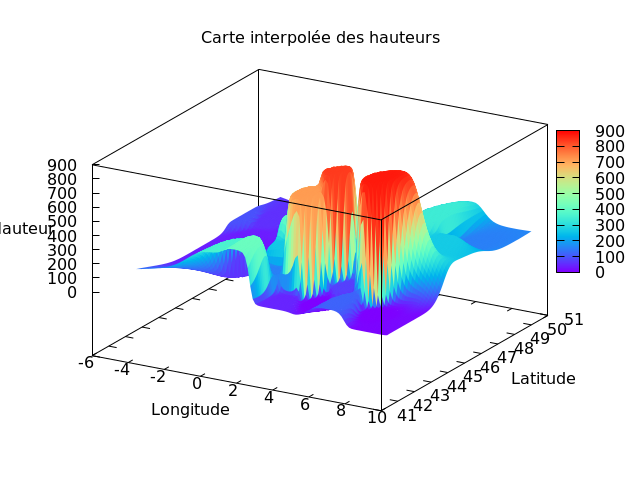
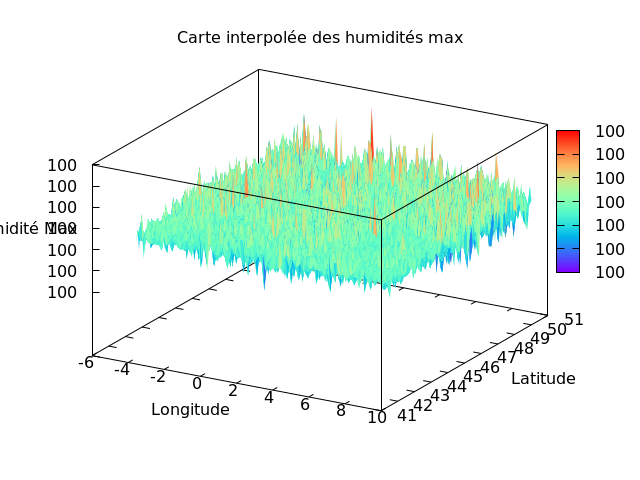
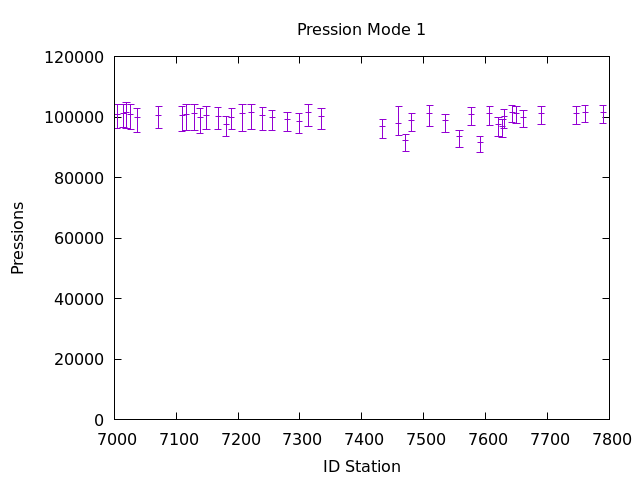
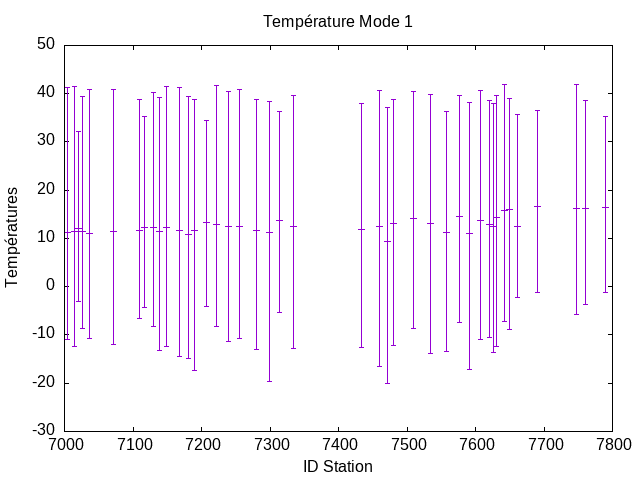
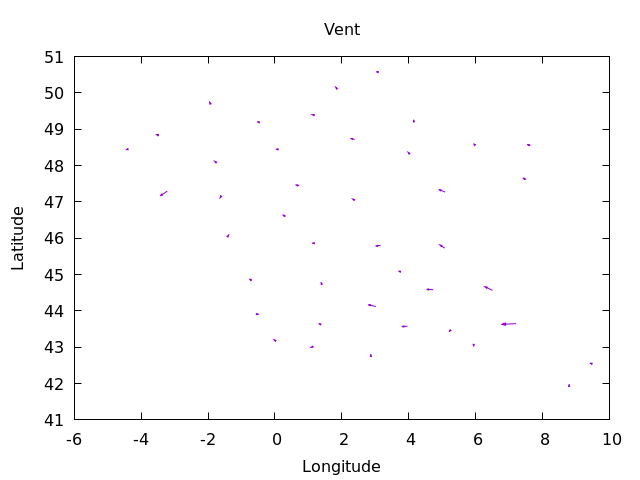
Metereological Data Processing
Made with C | November 2022
The aim of this project is to create an application that will process a weather data file
meteorological data in order to display graphs.
- A wide range of data can be processed: precipitation, temperature, humidity, wind speed and direction, etc...
- The application consists of a Shell script and a C program. The C program has arguments to perform various operations, and the Shell script calls the C program according to its own arguments, chosen by the user.
- The Shell script calls the C program to generate files, and then creates and displays graphs (temperature or humidity map for a given geographical area, wind map, minimum/maximum/average temperature curves, etc.).






×






PPM Image Processing
Made with C | June 2022
The aim of this project is to create a program capable of manipulating PPM images.
- The code contains functions for reading and creating PPM files, as well as processing functions such as black & white, binarization, rotation and symmetry.
- We also worked on convolution processes, using the mathematical tools we'd learned, and other features such as zoom, blur, erosion and dilation.
- The user can call up each filter with a specific command, then the program processes the image by applying the formulas to the image input data, before saving the new image.